Make a new portfolio website that better showcases my ability, personality, and artistry! + a blog section. proof by demonstration
NEW PORTFOLIO: https://jennypng.vercel.app/
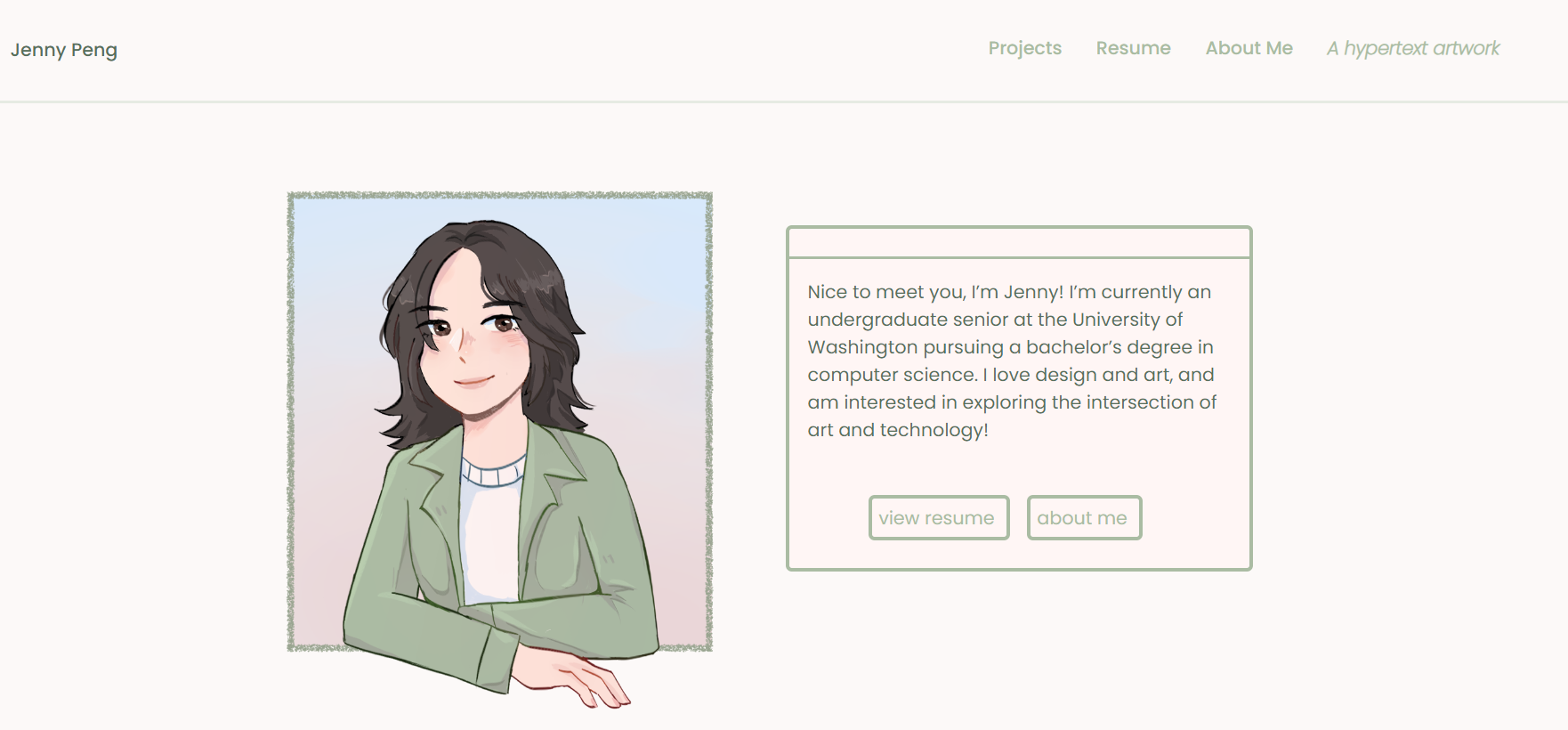
My first portfolio website I made freshman year of undergrad to buff up my barren resume for an application to a robotics club.
I mocked it up in Figma, watched 3-4 Youtube tutorials on making a portfolio with just html/css, and did a lot of hard-coding of CSS, and veeeery minimal javascript for scrolling to sections. I like how it looks, but it’s a little plain/simple. It also doesn’t resize very well (I did do CSS for mobile but it’s definitely not following best practices).
Things I like about my original portfolio
- green and pink color scheme
- fun desktop window inspired box layouts
- having simple artistic elements
- all the important things on one page (minimize clicks!)

Things I don’t like:
- doesn’t resize well
- too simple
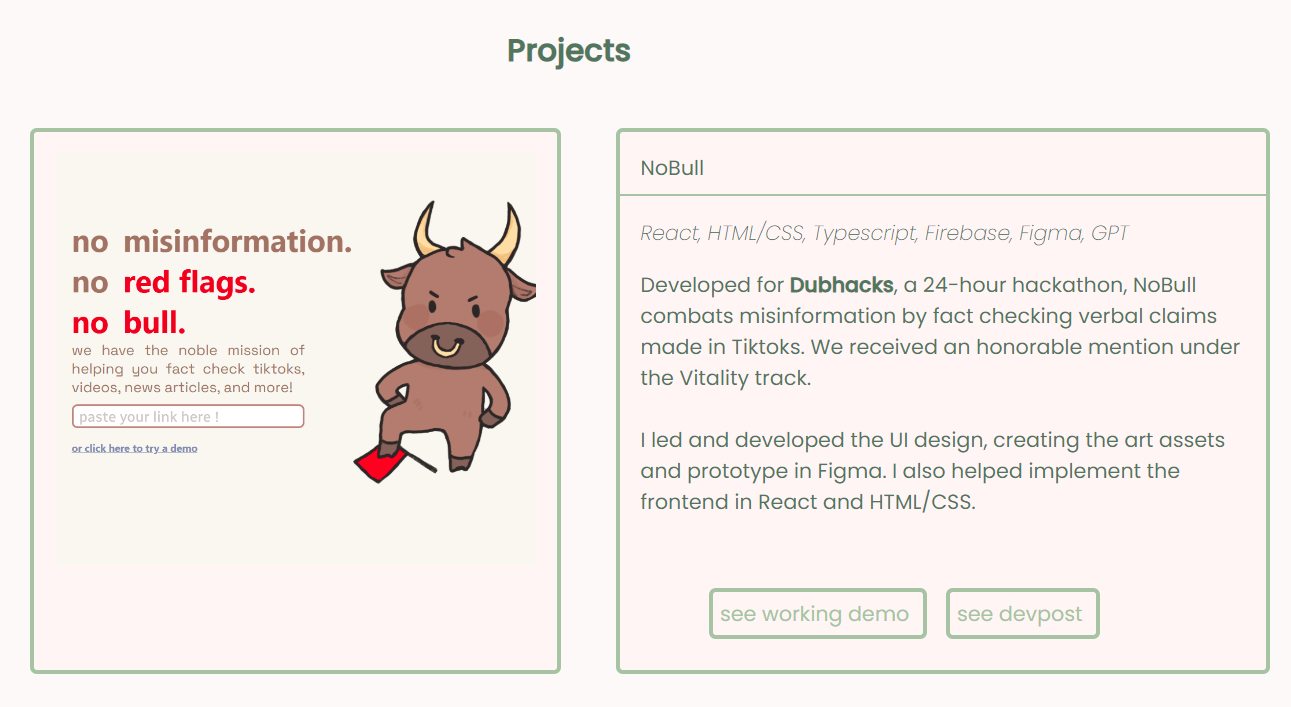
- project images being separate from project description…
- no blog!
- no sections to showcase non tech works :p

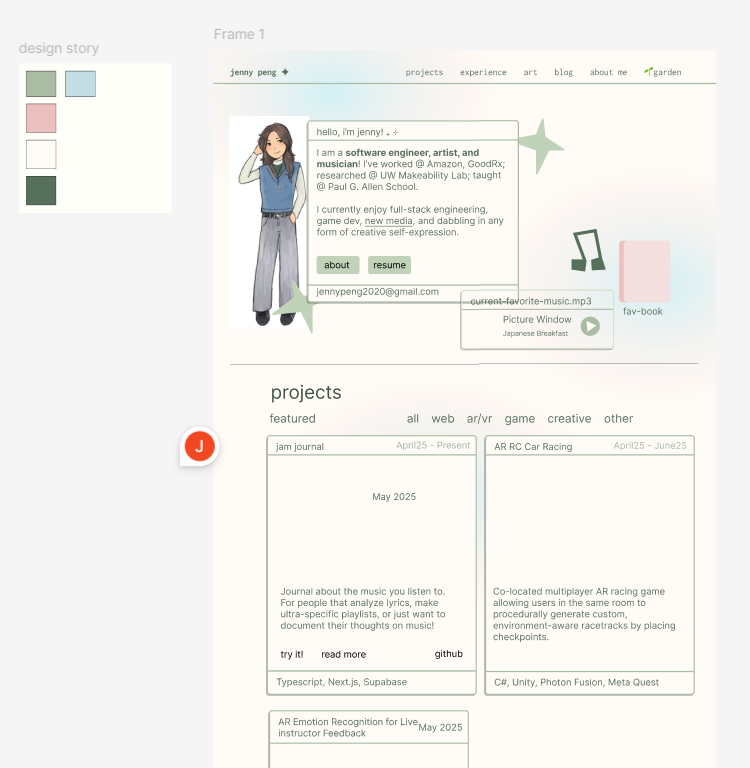
I am inspired by the Websites I really like
goals
- better learn core skills for frontend and Web Dev
- really solidify responsive css foundations - i’ve been scraping by / speedrunning through concepts in other projects but i think i should take this chance to fully understand all the properties
- code with mobile in mind
- add fun interactions with Motion js or anime js
in progress…
feature planning
nav bar
- home
- about me
- blog
- art
- garden
blog
- manually add markdown files to render?
project showcase
- preserve og format
- carousel of images for each project
about me
- fav books
- programatically pull from goodreads..?
- fav songs
- pull from spotify?
styling
- maybe fun cursor?
- randomized motivational quote lol??
- guestbook??? https://miryang.dev/guestbook seems fun lol

resources
Tailwind CSS
dev log
6/17
- when i worked on a diff project, i def didn’t setup tailwind properly lol - make sure to install the postcss specific configs too - @theme inline should work, and should probably define all vars there for cleanness
- ie. color-background, color-accent
- working on making a basic interactable/extensible card component
- want to experiment with svg gradients
7/2
- spent the past few days working on it
- completed the card component, and store my content in json
- really like the dynamicness of having gifs for projects instead of static images
- tailwind for responsive design with breakpoints is pretty easy
- learning the diff between grid and flex
- need to figure out how to allow diff grid columns to be different heights - responsive resizing
- i have a better sense of hierarchy
- switched from grid to col for “masonry” layout on project gallery, allowing cols to have diff size cards - nvm this means content is column ordered too which i don’t like
- prob will use a library..? or maybe i don’t care enough about this
7/3
- more css improvements - better understanding of when to use padding vs margin and where
- filled in project data
- did minimal research on svg gradient blob animations but it looks like it will require more brain power than i want to use rn
- added a fun footer that changes text onclick
- moving onto implementing a simple markdown blog
- https://nitin-rachabathuni.medium.com/building-a-blog-with-next-js-and-markdown-40d819e2be47
- lowk forgot how to dynamically load page by slug - refresher
- still need to learn diff between interface and type
7/4
- basic blog functionality works
- the more challenging part starts now tbh, the playful/creative/artistic elements and animations to add
- sudden idea just now:
- i was using the same card component as project gallery for blog post gallery, but i wasn’t reaally feeling it? too similar / doesn’t feel like a blog page
- idea - notebook paper / scratch paper layout - maybe similar to jam journal or maybe more analog - scanned notepad background image??
- sudden idea just now:
- reaching the point of stable functionality where things get a little more directionless - there’s a lot i could work on - i need to pick one thing and stick to it
- TODO:
- blog
make blog post card- refine blog markdown css
- add a back button to a post page
- add “reading time” detail and date
- refine blog cards
- add background texture image to blog post page
- intro
- animated svg blobs on home page
- fun intro components - favorite song + book?
- drawing of myself for home page
- animate svg lineart?
- moving pixel ?
- animation trigger on hover?
- nav bar
- nav bar link hover animation - appearing scribble?
fix scroll-to-section
- art page
- drawings
- photography
- about me
- draggable photo pile? maybe that’s too much
- scans of my physical journals and stickers or other liked belongings - ‘collection’
- maybe fav song+book should go here
- general prettification
- scroll/hover animations
- project filter switch animation
- use library for project layout
- cursor animation?
- header icon
- bunny?
- ribbon?
- flower?
- sparkle?
- cursor animation???
- fonts
- mobile
- fix navbar and project filter for mobile
- footer
- add links to socials
- blog
- i need to pick a direction!!!
- i think i will tackle the nav bar and intro prettification tasks because that’s kind of the biggest unknown
7/6
- been vibe coding some visual elements and layout things
- mobile hamburger nav bar
- moving blobs
- polaroid hover animation
- polaroid scatter animation
- todo: thoroughly review and understand the vibe code
- added google fonts - spent sooo long looking at fonts
polaroid scatter emotion
- defines array of polaroid props, including initialOffset, finalOffset, and mobileFinalOffset (to scatter vertically on mobile)
- uses useRef react hooks to get containerRef
- stores a scrollYProgress with
- motion useScroll() - target containerRef, offset
- checks for mobile via useEffect
- adds eventListener to set isMobile
- the return of useEffect cleans up event listeners to prevent leaks
- returns
- div with ref = containerRef
- foreach polaroid, useTransform() to get the transform based on the scroll progress, with a range bounded by the polaroid’s initial and final offset
- returns motion.div, passing in xTransform and yTransform and rotate as style variables gonna finish up this writing in a more formal blog post on the website itself
website is deployed :D
7/22
- kind of want to add a table of contents generated from headings on the blog posts
- maybe something on the side that you can hover to pop up
- also, maybe filters on blog posts once i have more